こんにちは〜久しぶりにローカルにドメインを追加したら証明書エラーが出たので備忘録を残しておきます。
ブラウザがデフォルトでhttpsへアクセスするようになって久しいのですが
たま〜に追加するローカル用の開発ドメイン。
私は「プロジェクト名.dev」を使います。
Codeigniterで開発していた時は、VMWear Fusionを使っていました。
でもLaravelで開発するようになって、Homesteadばかり使っていますw
便利なんですよね…。端末もよく移動させるのでそのままgitでソースをプルしてnpm i するだけでいいとか理想的です。
今までは、256GBとかのUSBにOSイメージを入れて出張の時は持ち出すって感じで開発環境を保ったりしていましたw
ローカルにあまり開発環境入れるの好きじゃないんですが、一応VMは踏襲されているので私にはぴったりです!
それでは、見ていきましょう。
環境
Mac OS X 10.13.6 High Sierra
Google Chrome
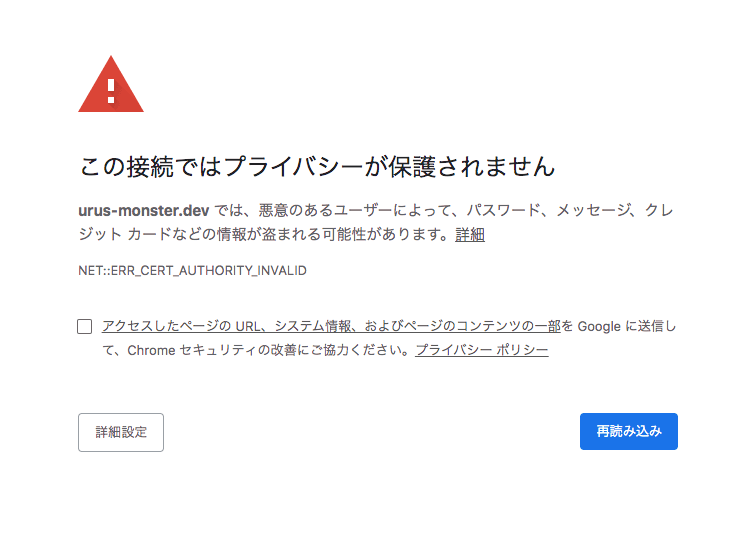
この接続ではプライバシーが保護されません

きー!!!!!!(ハンカチ引きちぎれる)

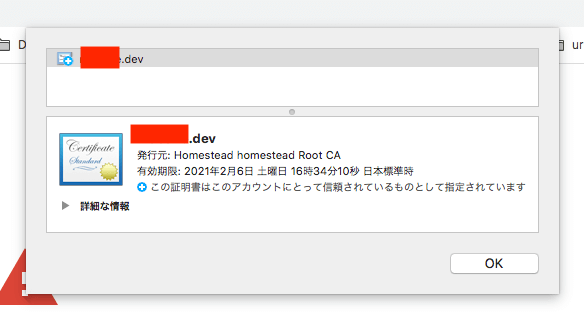
アドレスバーに表示されている「保護されていない通信>証明書」をクリック。

ちょっとお見せできないドメインが出てきたので、隠してますw

続きまして証明書をデスクトップへドロップしてください。

そしてドロップした証明書をダブルクリックします.
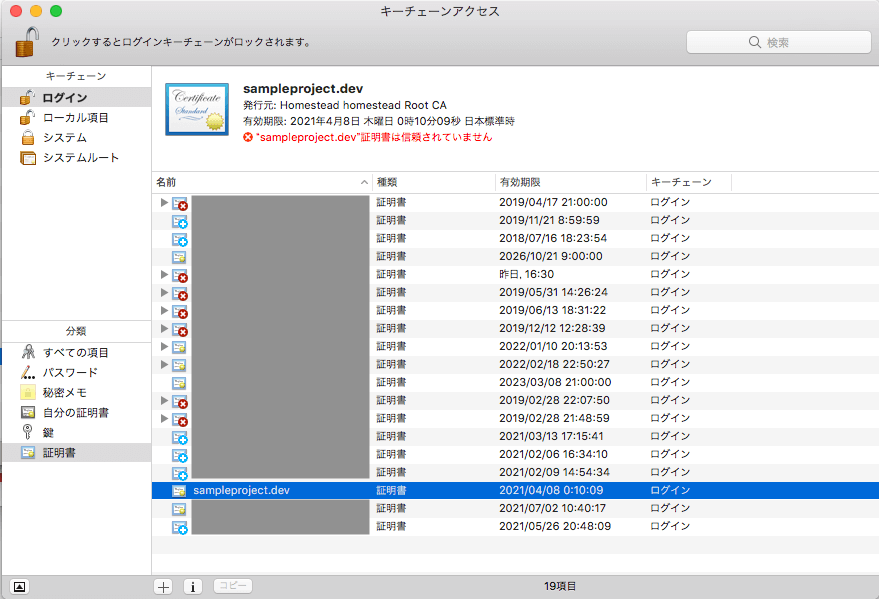
するとキーチェーンアクセスが表示されると思います。

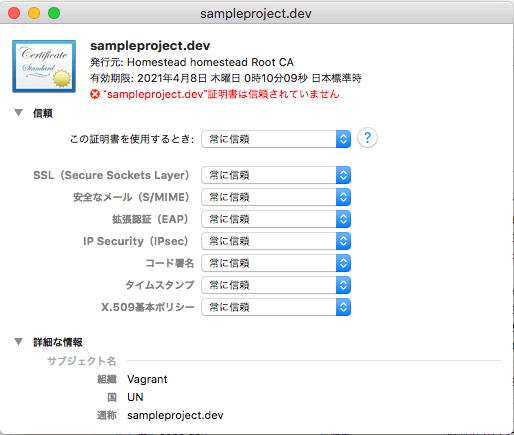
追加したい証明書を「右クリック>情報を見る」

この証明書を使用する時の項目をシステムデフォルトから、常に信頼へ変更してください。
あとはPCのパスワードを入れてブラウザをリロードすると、表示されていると思います!
以上となります、お疲れ様でした